En el mundo del diseño web, la elección entre el modo oscuro y el modo claro se ha convertido en un tema candente. Ambos estilos ofrecen ventajas y desventajas, y la decisión final depende de diversos factores, desde las preferencias del usuario hasta la estética del sitio web.
En lo personal, me incliné por el modo oscuro para mi sitio web porque refleja un estilo que me encanta y me identifica. Quise darle personalidad al diseño y el modo oscuro encajaba perfectamente con mi visión creativa.
Pero, ¿debo basarme solo en mis preferencias a la hora de elegir el modo para mi sitio web? La respuesta es no. Si bien la estética es un factor importante, también debemos considerar otros aspectos como la legibilidad, la accesibilidad, la experiencia de usuario y las tendencias.
Si eres una persona apasionada por el diseño web y ¿quieres saber cuál es la mejor opción para tu próximo proyecto? En este artículo, te guiaré a través de un análisis profundo del Dark Mode vs Light Mode, para que puedas tomar una decisión informada y crear una experiencia de usuario excepcional.
Factores a considerar para elegir entre el modo oscuro “Dark Mode” o modo claro “Light Mode”
Legibilidad
Uno de los factores más importantes a considerar al elegir entre Dark Mode y Light Mode es la legibilidad del texto. En ambos modos, es importante que el texto sea fácilmente legible para los usuarios. En el modo oscuro, el contraste entre el texto y el fondo es particularmente importante para garantizar una lectura cómoda. Los colores deben ser elegidos cuidadosamente para evitar la fatiga visual y asegurar una experiencia de lectura agradable en todas las condiciones de iluminación.
Accesibilidad
La accesibilidad es otro aspecto fundamental a tener en cuenta. Es importante que el modo oscuro sea accesible para todos los usuarios, incluidos aquellos con daltonismo u otras deficiencias visuales. Para garantizar la accesibilidad, es importante elegir colores que sean fácilmente distinguibles y que cumplan con las pautas de contraste establecidas por las normativas de accesibilidad web. Además, el sitio web debe funcionar correctamente con herramientas de asistencia, como lectores de pantalla, para garantizar que todos los usuarios puedan acceder al contenido de manera efectiva.
Experiencia de usuario
El modo elegido debe contribuir a una experiencia de usuario positiva en el sitio web. Esto implica considerar la estética general del sitio, la coherencia con la marca y las preferencias de la audiencia objetivo. Si bien el modo oscuro puede ofrecer una apariencia moderna y elegante, no siempre es la mejor opción para todos los proyectos. Es importante evaluar cómo afectará cada modo la experiencia de usuario y elegir el que mejor se alinee con los objetivos del sitio web y las expectativas de los usuarios.
Tendencias
Si bien el modo oscuro se ha vuelto cada vez más popular en los últimos años, especialmente en dispositivos móviles, no es necesariamente la mejor opción para todos los proyectos. Si bien seguir las tendencias puede ser tentador, es importante recordar que lo que es popular no siempre es lo mejor. Es fundamental evaluar cuidadosamente las necesidades y preferencias de tu público objetivo y elegir el modo que mejor se adapte a tu proyecto y a tus objetivos a largo plazo, en lugar de simplemente seguir la corriente de lo que está de moda en el momento.
Ejemplos de sitios web que utilizan Dark Mode y Light Mode de manera efectiva
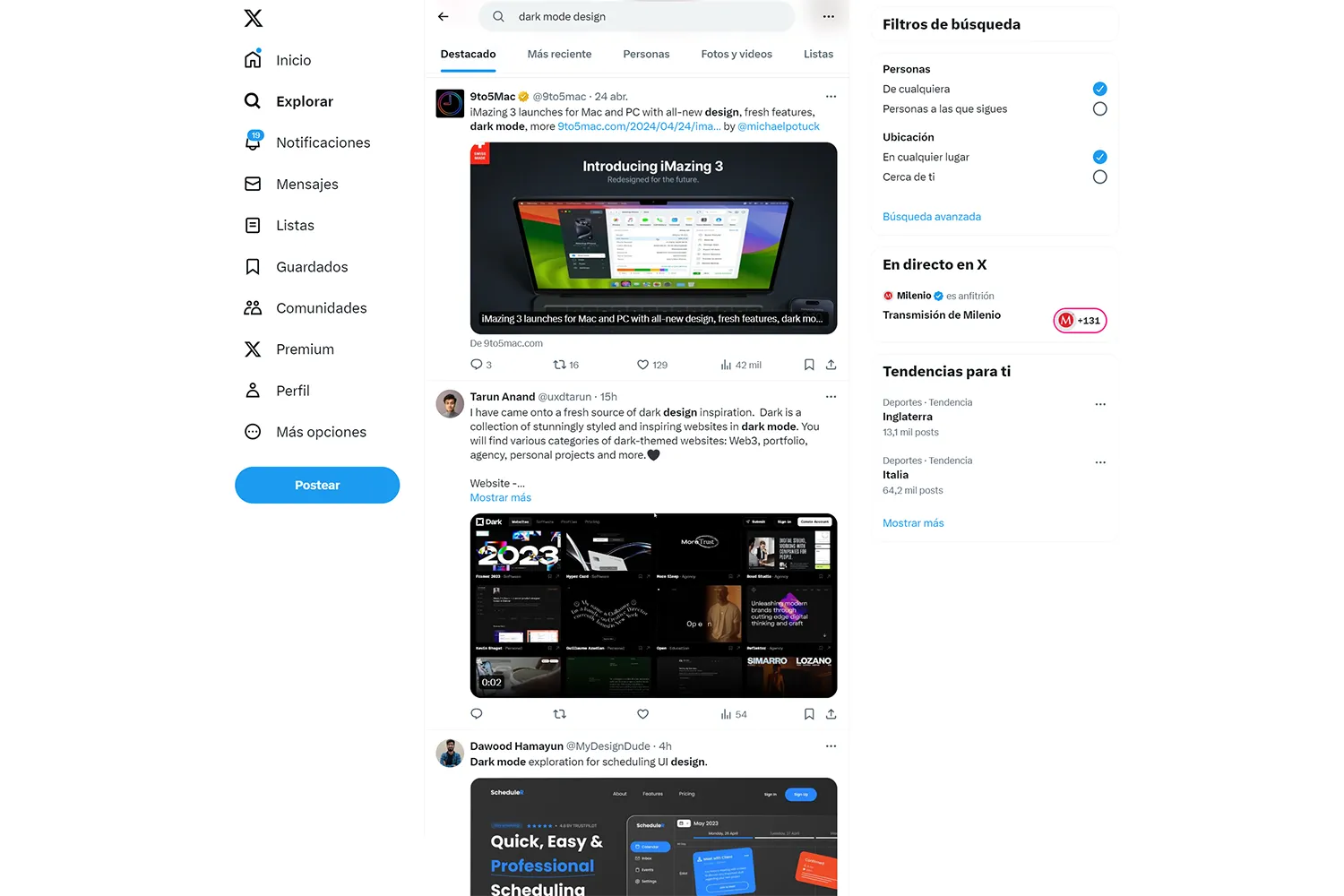
X (Twitter)
Twitter ofrece la opción de elegir entre modo oscuro y modo claro. Su Dark Mode presenta un fondo oscuro con texto blanco, lo que facilita la lectura y reduce la fatiga visual, especialmente en entornos con poca luz. Su Light Mode, por otro lado, ofrece un aspecto más tradicional con un fondo blanco y texto oscuro.

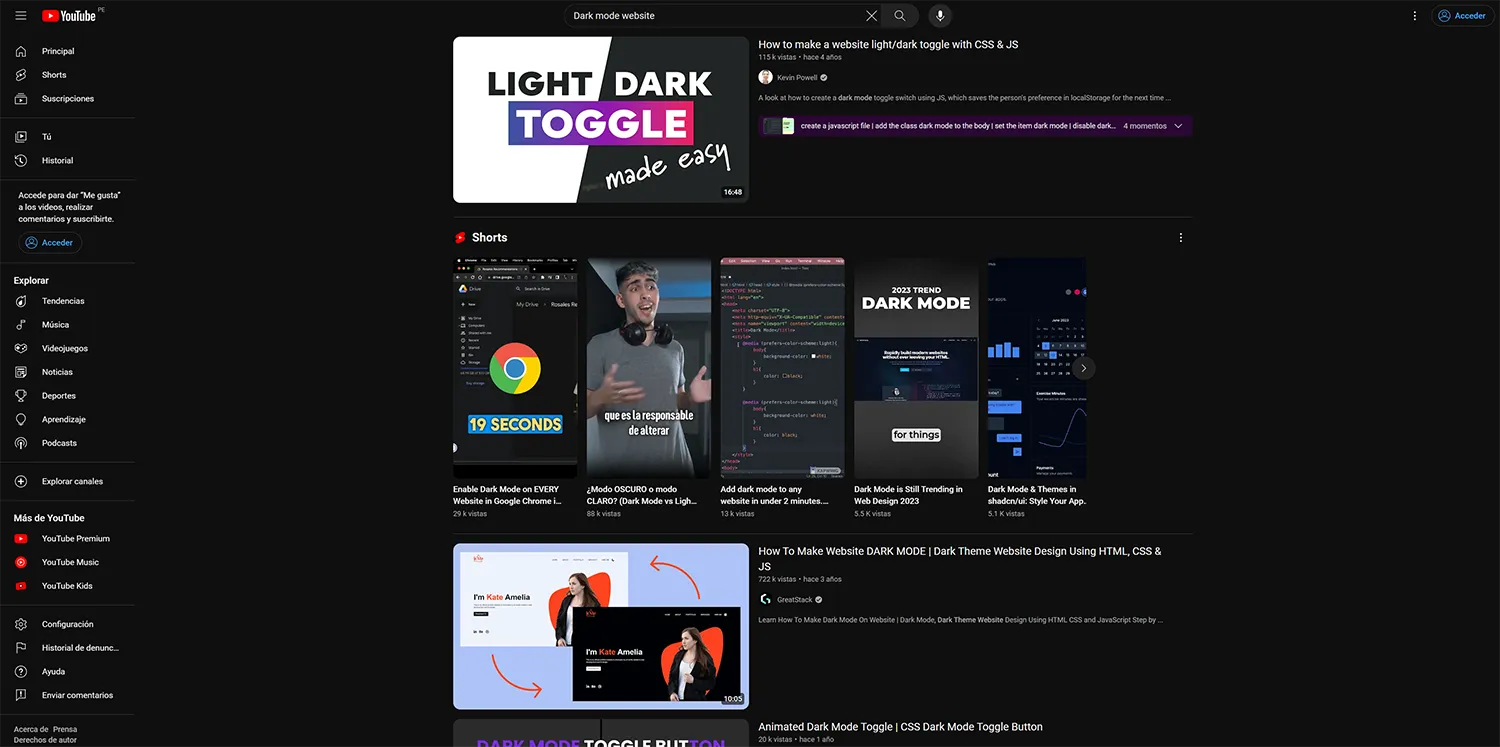
YouTube
YouTube también permite a los usuarios elegir entre modo oscuro y modo claro. Su Dark Mode presenta un fondo oscuro que reduce el deslumbramiento y facilita la visualización prolongada, mientras que su Light Mode ofrece un aspecto más brillante y convencional.

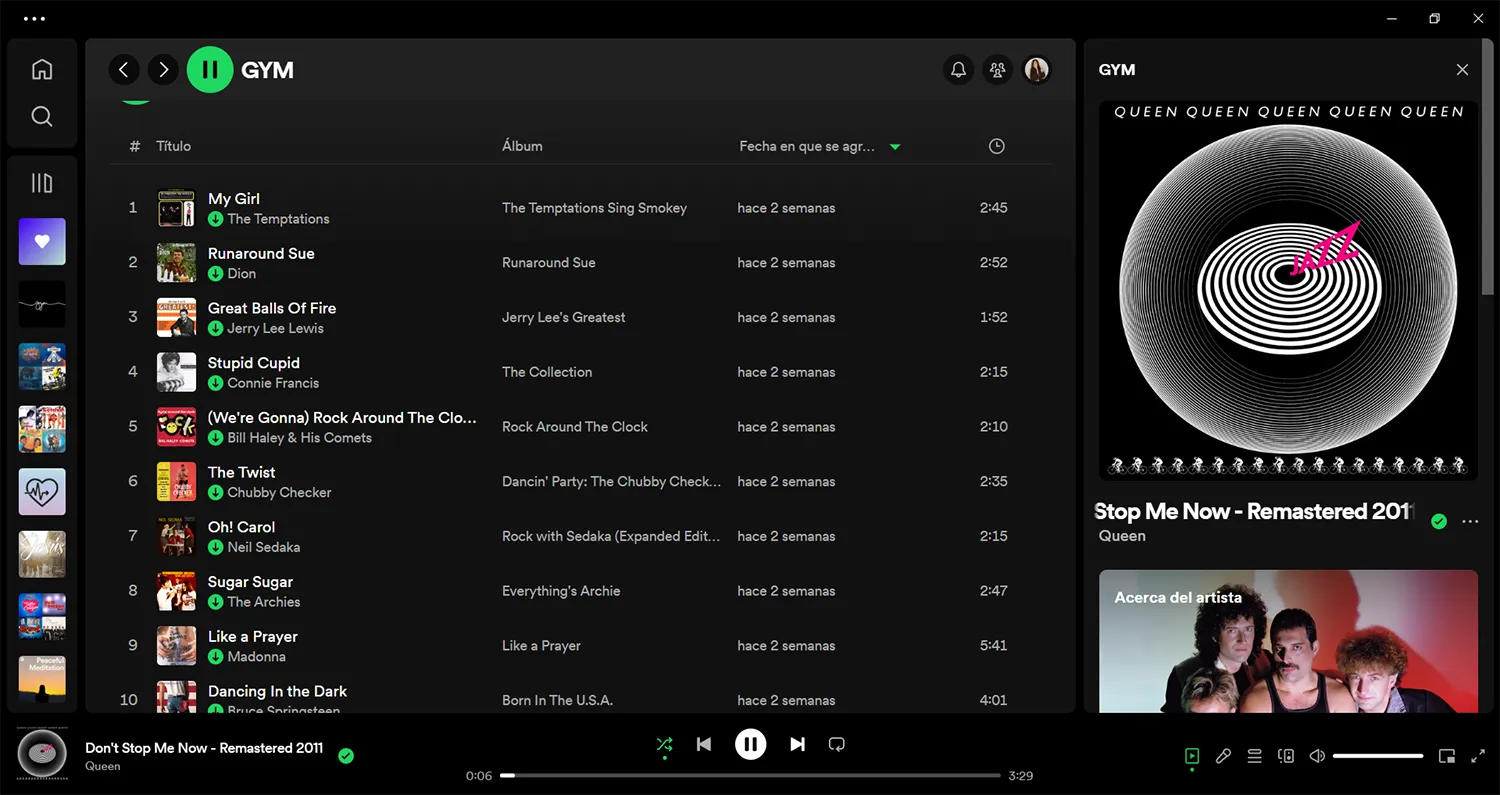
Spotify
Spotify también ofrece la opción de elegir entre modo oscuro y modo claro. Su Dark Mode presenta un fondo oscuro que resalta las portadas de los álbumes y facilita la navegación en entornos con poca luz, mientras que su Light Mode ofrece un aspecto más luminoso y colorido.

Apple
El sitio web oficial de Apple permite a los usuarios elegir entre modo oscuro y modo claro. Su Dark Mode presenta un fondo oscuro que resalta los productos y facilita la lectura, mientras que su Light Mode ofrece un aspecto más brillante y limpio.

Conclusión
No hay un ganador, solo un equilibrio. La elección entre el modo oscuro “Dark Mode” y el modo claro “Light Mode” no es una batalla a muerte. Ambos estilos tienen sus propias ventajas y desventajas, y la decisión final depende de una combinación de factores, como la legibilidad, la accesibilidad, la experiencia de usuario, las tendencias y la estética del sitio web.
Lo importante es crear un sitio web que sea usable, agradable a la vista y que ofrezca una experiencia de usuario positiva, independientemente del modo que se elija.
Recuerda que tu web es una extensión de tu personalidad, así que no dudes en plasmar tu estilo en ella. Sin embargo, siempre ten en cuenta la experiencia de tus usuarios y asegúrate de que tu sitio web sea accesible y fácil de usar.
Si te gustaría aprender más, te animo a explorar la sección dedicada a Diseño Web y SEO. Encuentra tips, guías detalladas y contenido exclusivo que elevarán tu comprensión y te mantendrán al tanto de las últimas tendencias.